はじめに
VS CodeのWorkspace機能が必要になってきたので、自分が対応した内容をこちらに残します。
プロジェクトやリポジトリが1つなら出番はないかもしれませんが、複数リポジトリやプロジェクトが複数言語にまたがる場合には、設定や拡張機能を使い分けできると便利です。
1. workspaceの設定ファイルの吐き出し
Fileメニューから、吐き出しが可能です。

私の場合は、後述する拡張機能のためにも、1つのディレクトリに集めてあります。
例えば↓こんな形で。
/path/to/.vscode/${projectName}.code-workspace
中身は↓こんな感じで、"path"にソースファイルのルートフォルダを指定してあげます。
また、workspace個別の設定を"settings"に書く形になります。
{ "folders": [ { "path": ".." } ], "settings": {} }
".."の場合一つ上のディレクリを指すので、上のパスだと`/path/to/.vscode/'のあるフォルダが対象になります。
VS Codeでのsettings.jsonの開き方
Ctrl + Shift + p または F1 を押下。
「settings json」あたりのキーワードで検索。
おそらく多くて4件くらいヒットすると思いますが、設定の優先順位はこちらになっているようです。
- Preferences: Open Workspace Settings (JSON)
- Preferences: Open Remote Settings (JSON) (WSL: Ubuntu-20.04)
- Preferences: Open User Settings (JSON)
- Preferences: Open Default Settings (JSON)
2. 拡張機能: Workspace Explorer の導入
拡張機能はいろいろあれど、使用者が多そうなこちらを導入しました。
詳細な情報はこちら。
Name: Workspace Explorer Id: tomsaunders.vscode-workspace-explorer Description: An explorer panel that allows you to list your collection of workspaces and load them one at a time into the IDE or open a new window with the selected workspace. Version: 1.5.0 Publisher: tomsaunders VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=tomsaunders.vscode-workspace-explorer
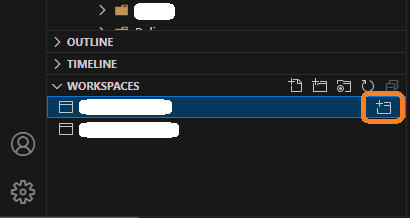
こちらを導入すると、左ペインに「WORKSPACES」という欄が増え、Workspaceが一覧で表示されます。

このWorkspace名をクリックすれば、同じウィンドウでソースコードを切り替えることができます。また、

オレンジで囲った部分をクリックすれば、別ウィンドウで該当のWorkspaceを開くことが可能です。
個人的にこれがとても便利に感じています。
終わりに
ちょっと管理が面倒ですが、使い勝手が良くなると思いますので、気になった方は導入してみてください。
以上でした!
