はじめに
Electronに興味を持ち、実際にいじってみようと思いました。
今回は環境を作ってサンプルを動かすところまでやります。
ちなみにCygwinで環境を作ります。
内容はelectron-quick-startを元にしています。
まずは環境構築
electron-quick-startにて、GitとNode.jsが必要だと明記されています。
まずはこれを揃えましょう。
Gitについては、サンプルのソースコードを取得するのに必要なのであって、今後も使用していくかは自由だと思われます。
Git
GitはCygwinでサポートされていますので、こちらを使いましょう。
やり方は2つあって、
apt-cygを使う
apt-cygについては、こちらの記事を参考にしてください。
ちょっと古いですが。
下記コマンドを実行するとインストールできます。
ついでにバージョン情報を確認してみました。
$ apt-cyg install git
$ git --version
git version 2.12.2
electron-quick-start を起動する
下記コマンドを叩けと言われているので、適当な作業ディレクトリに移動してから叩きましょう。
# Clone this repository git clone https://github.com/electron/electron-quick-start # Go into the repository cd electron-quick-start # Install dependencies npm install # Run the app npm start
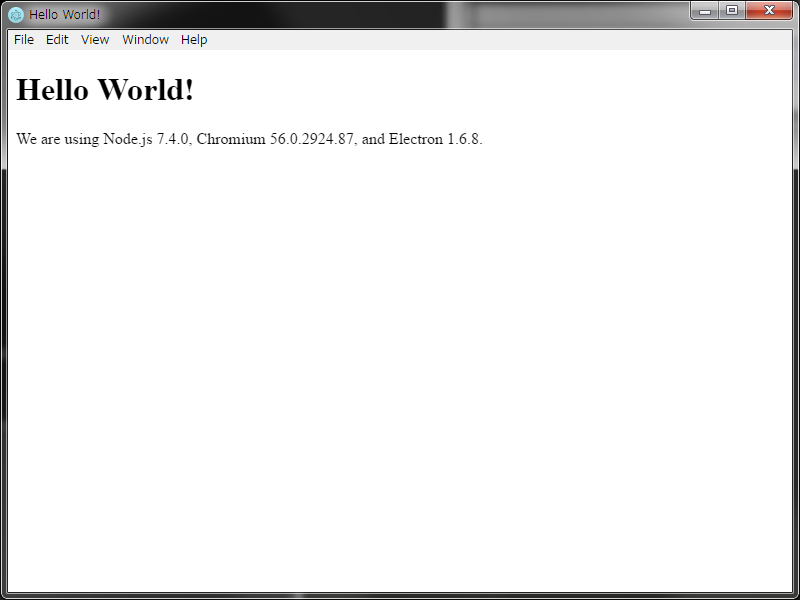
これで、サンプルアプリが立ち上がります。

次に見るべきは…
このドキュメントでしょうか。
https://electron.atom.io/docs/tutorial/quick-start/electron.atom.io
Quick Startの詳細が書かれているので、自分がやったことの深掘りをするにはよいかもしれません。
※英語です
それと、electron-api-demosを見てみるとよいと思います。
同じ手順で、デモアプリをダウンロード、実行することができます。
$ git clone https://github.com/electron/electron-api-demos $ cd electron-api-demos $ npm install $ npm start
これをみると、新しいウィンドウの作り方とか、メニューのカスタマイズとか、クリップボードの使い方とか、いろいろ書いてあります。
※やっぱり英語ですけど
自分がやりたいことへのイメージがついてくるのではないでしょうか。
さいごに
手順通りなので、あまり面白くはないですよね…
electron-quick-startは、環境を作って動作確認をする、くらいの意味合いなのかなぁと思いました。
自分が使いやすいファイラーを作ることが私の目標ですので、
学んだことはまたこちらで共有していきたいと思います。
以上でした!